Cropper.js
JavaScript image cropper.
- 官网
- Photo Editor - Cropper.js的高级示例。
- jquery-cropper - Cropper.js 的 jQuery 插件包装器。
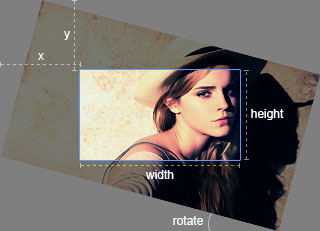
A schematic diagram for data’s properties
目录
快速上手
npm安装
npm install cropperjs |
CDN:
<link href="/path/to/cropper.css" rel="stylesheet"> |
cdnjs 为 Cropper.js’s 的CSS 和JavaScript提供CDN支持. 你可以点击这个链接.
开始使用
基础用法
new Cropper(element[, options]) |
element
- Type:
HTMLImageElementorHTMLCanvasElement - 用于裁剪的目标图像或画布元素。
- Type:
options (optional)
- Type:
Object - 裁剪的配置. 详情查看 配置.
- Type:
Example
<!-- 用块元素(容器)包裹图像或画布元素 --> |
/* 确保图像的大小完全适合容器 */ |
// import 'cropperjs/dist/cropper.css'; |
配置
你可以使用new Cropper(image, options)设置裁剪器配置
如果要更改全局默认配置,可以使用 Cropper.setDefaults(options).
viewMode
- Type:
Number - Default:
0 - Options:
0: 没有限制1: 限制裁剪框不超过图片容器的范围。2: 限制最片容器尺寸以在裁剪容器中展示。 如果图片容器和裁剪容器的比例不同,则图片容器以cover模式填充(图片容器保持原有比例,最长边和裁剪容器大小一致,短边等比缩放,可能会有部分区域不可见)。3: 限制图片容器尺寸以在裁剪器中展示。 如果图片容器和裁剪容器的比例不同,则图片容器以contain模式填充(图片容器保持原有比例,最短边和裁剪容器大小一直,长边等比缩放,可能会有留白)。
定义裁剪器的视图模式。如果设置 viewMode 为 0,则裁剪框可以延伸到图片容器之外, 如果值是 1, 2, 或 3 会将裁剪框限制为图片容器的大小。viewMode 的值为 2 或 3 时会限制图片容器在裁剪容器范围内。 当图片容器比例和裁剪容器比例一致时,2和3没有区别。
dragMode
- Type:
String - Default:
'crop' - Options:
'crop': 创建一个新的裁剪框'move': 图片容器可移动'none': 什么也不做
定义裁剪器的拖动模式
initialAspectRatio
- Type:
Number - Default:
NaN
定义裁剪框的初始宽高比。默认和图片容器的宽高比相同。
只有在
aspectRatio的值为NaN时才可以设置。
aspectRatio
- Type:
Number - Default:
NaN
定义裁剪框的固定宽高比。默认是自由比例
data
- Type:
Object - Default:
null
之前存储的裁剪后的数据,将在初始化时传递给setData方法
只有在
autoCrop的值为true时可用
preview
- Type:
Element,Array(elements),NodeListorString(selector) - Default:
'' - 一个元素或元素数组或节点列表对象或Document.querySelectorAll的有效选择器
添加额外的元素(容器)预览裁剪后的结果。
注:
- 最大宽度是预览容器的初始宽度。
- 最大高度是预览容器的初始高度。
- 如果设置了
aspectRatio属性,请确保将预览容器设置为相同的宽高比。 - 如果无法正确显示预览效果, 将预览容器的样式设置为
overflow: hidden。
responsive
- Type:
Boolean - Default:
true
在窗口大小变化后,重新渲染裁剪器
restore
- Type:
Boolean - Default:
true
在窗口大小变化后,恢复被裁剪的区域
checkCrossOrigin
- Type:
Boolean - Default:
true
检查当前图片是否为跨域图片
如果是,将会在复制的图片元素上添加一个crossOrigin属性,并且会在src属性中添加一个时间戳参数,避免重新加载原始图片时因为浏览器缓存而加载错误。
向图片元素中添加crossOrigin属性将会阻止像图片路径中添加时间戳的操作并会停止图片的重新加载。但是读取图片数据以进行方向检查的请求(XMLHttpRequest)需要一个时间戳来破坏缓存,以避免浏览器缓存错误。可以通过设置checkOrientation为false来取消此请求。
如果图片的crossOrigin属性值为"use-credentials",那么在通过XMLHttpRequest读取图片数据时,withCredentials属性会被设置为true
checkOrientation
- Type:
Boolean - Default:
true
检查当前图片的Exif信息中的Orientation值(方向信息,记录图片拍摄的相机的旋转信息)。请注意,只有JPEG图片可能会包含Orientation。
确切地说,读取旋转或翻转图片的Orientation,然后使用1(默认值)覆盖Orientation的值以避免在iOS设备上出现的问题(1, 2)。
必须同时设置 rotatable 和 scalable 为 true。
注:不要一直相信这一点,因为有些JPG图形可能会有不正确(非标准)的Orientation值。
需要 Typed Arrays 支持 (IE 10+).
modal
- Type:
Boolean - Default:
true
是否在图片和裁剪框之间显示黑色蒙版。
guides
- Type:
Boolean - Default:
true
是否显示裁剪框的虚线。
center
- Type:
Boolean - Default:
true
是否显示裁剪框中心的指示器。
highlight
- Type:
Boolean - Default:
true
是否显示裁剪框上面的白色蒙版(突出显示裁剪框)。
background
- Type:
Boolean - Default:
true
是否在容器内显示网格背景。
autoCrop
- Type:
Boolean - Default:
true
是否允许在初始化时自动裁剪图片。
autoCropArea
- Type:
Number - Default:
0.8(80% of the image)
定义裁剪区域占图片的大小(百分比)。取值为 0 - 1。
movable
- Type:
Boolean - Default:
true
是否可以移动图片。
rotatable
- Type:
Boolean - Default:
true
是否可以旋转图片。
scalable
- Type: `Boolean
- Default:
true
是否可以缩放图片(以图片中心点为原点进行缩放)。
zoomable
- Type:
Boolean - Default:
true
是否可以缩放图片(以图片左上角为原点进行缩放)。
zoomOnTouch
- Type:
Boolean - Default:
true
是否允许通过拖动来缩放图片。
zoomOnWheel
- Type:
Boolean - Default:
true
是否允许通过鼠标滚轮缩放图片。
wheelZoomRatio
- Type:
Number - Default:
0.1
设置通过鼠标滚轮缩放图片时的缩放比例。
cropBoxMovable
- Type:
Boolean - Default:
true
是否允许通过拖动来移动裁剪框。
cropBoxResizable
- Type:
Boolean - Default:
true
是否允许通过拖动来调整裁剪框的大小。
toggleDragModeOnDblclick
- Type:
Boolean - Default:
true
是否允许双击切换图片容器拖拽模式("crop"和"move")
需要浏览器支持
dblclick事件。
minContainerWidth
- Type:
Number - Default:
200
设置裁剪容器的最小宽度。
minContainerHeight
- Type:
Number - Default:
100
设置裁剪容器的最小高度。
minCanvasWidth
- Type:
Number - Default:
0
设置图片容器的最小宽度。
minCanvasHeight
- Type:
Number - Default:
0
设置图片容器的最小高度。
minCropBoxWidth
- Type:
Number - Default:
0
设置裁剪框的最小宽度。
注: 这个尺寸是相对于页面的,而不是图片。
minCropBoxHeight
- Type:
Number - Default:
0
设置裁剪框的最小高度。
注: 这个尺寸是相对于页面的,而不是图片。
ready
Type:
FunctionDefault:
nullready事件的快捷写法。
cropstart
Type:
FunctionDefault:
nullcropstart事件的快捷写法。
cropmove
Type:
FunctionDefault:
nullcropmove事件的快捷写法。
cropend
- Type:
Function - Default:
null
cropend 事件的快捷写法。
crop
Type:
FunctionDefault:
nullcrop事件的快捷写法。
zoom
Type:
FunctionDefault:
nullzoom事件的快捷写法。
方法
由于加载图片时有一个异步的过程,因此除了setAspectRatio、replace和destroy这几个方法,大部分方法应该在ready之后调用。
如果一个方法不需要返回任何值,它将会返回一个cropper实例,因此可以使用链式写法来调用多个方法。
new Cropper(image, { |
crop()
手动显示裁剪框。
new Cropper(image, { |
reset()
将图片和裁剪框重置为初始状态。
clear()
清除裁剪框。
replace(url[, hasSameSize])
- url:
- Type:
String - A new image url.
- Type:
- hasSameSize (optional):
- Type:
Boolean - Default:
false - 如果新图片和旧图片尺寸相同,就不会重建裁剪器,只会更新所有相关图片的url。这可以应用于过滤器。
- Type:
替换图片路径并重建裁剪器。
enable()
允许(解冻)裁剪。
disable()
禁用(冻结)裁剪。
destroy()
销毁裁剪器,并从图中移除实例。
move(offsetX[, offsetY])
- offsetX:
- Type:
Number - 水平移动图片容器一定距离(px)。
- Type:
- offsetY (可选):
- Type:
Number - 垂直移动图片容器一定距离(px)。
- 如果不存在,默认和
offsetX的值一致。
- Type:
使用相对偏移量移动图片容器。
cropper.move(1); |
moveTo(x[, y])
x:
- Type:
Number - 图片容器在
left的值。
- Type:
y (可选):
Type:
Number图片容器在
top的值。如果不存在,默认和
x的值一致。
移动图片容器到一个指定的点。
zoom(ratio)
- ratio:
- Type:
Number - ratio > 0:放大
- ratio < 0:缩小
- Type:
用相对比例缩放图片容器。
cropper.zoom(0.1); |
zoomTo(ratio[, pivot])
ratio:
- Type:
Number - 必须是一个大于0的数
- Type:
pivot (optional):
- Type:
Object - 格式:
{ x: Number, y: Number } - 以裁剪容器的左上角为原点,设置缩放中心点的坐标
- Type:
用绝对比例缩放图片容器。
cropper.zoomTo(1); // 1:1 (canvasData.width === canvasData.naturalWidth) |
rotate(degree)
- degree:
- Type:
Number - degree > 0:度数大于0,向右旋转
- degree < 0:度数小于0,向左旋转
- Type:
用相对角度旋转图片。
需要 CSS3 2D Transforms 支持 (IE 9+).
cropper.rotate(90); |
rotateTo(degree)
- degree:
- Type:
Number
- Type:
旋转图片到一个绝对角度。
scale(scaleX[, scaleY])
scaleX:
- Type:
Number - Default:
1 - 设置图片缩放向量的横坐标。
- 当值为
1时,不进行缩放。 - 当值为负数时,将图片进行横向镜面反转后再进行相应的缩放操作。
- Type:
scaleY (可选):
- Type:
Number - 设置图片缩放向量的纵坐标。
- 当值为负数时,将图片进行纵向镜面反转后再进行相应的缩放操作。
- 如果不存在,则值和
scaleX的值一致,从而使图片在保持原有形状下均等缩放。
- Type:
通过向量形式定义的缩放值来放大或缩小图片,同时可以在不同的方向设置不同的缩放值。
需要 CSS3 2D Transforms 支持(IE 9+).
cropper.scale(-1); // 水平和垂直翻转 |
scaleX(scaleX)
scaleX:
Type:
NumberDefault:
1设置图片缩放向量的横坐标。
当值为
1时,不进行缩放。当值为负数时,将图片进行横向镜面反转后再进行相应的缩放操作。
设置图片缩放向量的横坐标。
scaleY(scaleY)
- scaleY:
- Type:
Number - Default:
1 - 设置图片缩放向量的纵坐标。
- 当值为负数时,将图片进行纵向镜面反转后再进行相应的缩放操作。
- 当值为
1时,不进行缩放。
- Type:
设置图片缩放向量的纵坐标。
getData([rounded])
rounded (optional):
- Type:
Boolean - Default:
false - 将值设置为
true时,会返回四舍五入后的值
- Type:
(return value):
- Type:
Object - Properties:
x: 被裁剪区域相对于图片左边的偏移量y: 被裁剪区域相对于图片顶部的偏移量width: 被裁剪区域的宽度height: 被裁剪区域的高度rotate: 原始图片的旋转度数scaleX: 图片在横坐标上的缩放值scaleY: 图片在纵坐标上的缩放值
- Type:
返回最终裁剪的区域相对于原始图片的尺寸和位置数据。
你可以将数据发送到服务端来直接裁剪图片:
- 使用
rotate属性旋转图片。- 使用
scaleX和scaleY属性来缩放图片。- 使用
x,y,width和height属性来裁剪图片。

setData(data)
- data:
- Type:
Object - Properties: 查看
getData. - 在传入数据前,要先对数据进行四舍五入处理
- Type:
设置裁剪区域相对于原始图片的尺寸和位置。
注: 只有当
viewMode的值大于等于1时,才可以使用这个方法.
getContainerData()
- (return value):
- Type:
Object - Properties:
width: 容器当前的宽度height: 容器当前的高度
- Type:
返回容器的尺寸数据。
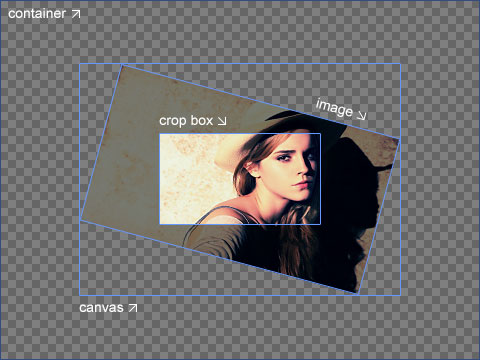
示意图中各部分在本文档之中的称呼:
container: 容器
canvas: 图片容器
crop box: 裁剪框
image: 图片

getImageData()
- (return value):
- Type:
Object - Properties:
left: 图片的左偏移量top: 图片的上偏移量width: 图片当前的宽度信息height: 图片当前的高度信息naturalWidth: 图片的初始宽度信息naturalHeight: 图片的初始高度信息aspectRatio: 图片的宽高比rotate: 图片的旋转角度scaleX: 图片在横坐标上的缩放值scaleY: 图片在纵坐标上的缩放值
- Type:
返回图片的位置、尺寸和其他相关数据。
getCanvasData()
- (return value):
- Type:
Object - Properties:
left: 图片容器的左偏移量top: 图片容器的上偏移量width: 图片容器的宽度height: 图片容器的高度naturalWidth: 图片容器的初始宽度信息(只读)naturalHeight: 图片容器的初始高度信息(只读)
- Type:
返回图片容器的位置和尺寸数据。
const imageData = cropper.getImageData(); |
setCanvasData(data)
- data:
- Type:
Object - Properties:
left: 新的图片容器的左偏移量top: 新的图片容器的上偏移量width: 新的图片容器宽度height: 新的图片容器高度
- Type:
修改图片容器的位置和尺寸信息
getCropBoxData()
- (return value):
- Type:
Object - Properties:
left: 裁剪框的左偏移量top: 裁剪框的上偏移量width: 裁剪框的宽度height: 裁剪框的高度
- Type:
返回裁剪框的位置和尺寸信息
setCropBoxData(data)
- data:
- Type:
Object - Properties:
left: 新的裁剪框的左偏移量top: 新的裁剪框的上偏移量width: 新的裁剪框的宽度height: 新的裁剪框的高度
- Type:
修改裁剪框的位置和尺寸信息
getCroppedCanvas([options])
options (optional):
- Type:
Object - Properties:
width: 输出的图片容器的宽度。height: 输出的图片容器的高度。minWidth: 输出的图片容器的最小宽度,默认值为0minHeight: 输出的图片容器的最小高度,默认值为0maxWidth: 输出的图片容器的最大宽度,默认值为InfinitymaxHeight: 输出的图片容器的最大高度,默认值为InfinityfillColor: 填充输出的图片容器中任何 alpha 的值,默认值为transparentimageSmoothingEnabled: 如果图片是平滑的,设置此项以更改 (默认为true) 或不更改 (false).imageSmoothingQuality: 设置图片平滑的质量, 值为 “low” (默认值), “medium”, “high”中的一个.
- Type:
(return value):
- Type:
HTMLCanvasElement - 一个绘制裁剪图片的图片容器
- Type:
注:
- 输出的图片容器的宽高比将自动与裁剪框的宽高比一致。
- 如果你要从输出的图片容器中获取JPEG格式的图片,你应该首先设置
fillColor属性,否则JPEG图片中的透明部分将默认变成黑色 - 使用浏览器的原生APIcanvas.toBlob来进行压缩,这意味着它是有损压缩。为了获得更好的图片质量,你可以将原始图片和裁剪数据上传到服务器,并在服务器上进行裁剪工作。
浏览器支持:
- Basic image: 需要 Canvas 支持 (IE 9+).
- Rotated image: 需要 CSS3 2D Transforms 支持 (IE 9+).
- Cross-origin image: 需要 HTML5 CORS settings attributes 支持 (IE 11+).
从裁剪的图片中得到一个图片容器(有损压缩),如果没有裁剪,则返回整个图片的图片容器
之后,如果浏览器支持这些API,你可以直接将这个图片容器显示为图片, 或者使用 HTMLCanvasElement.toDataURL 来得到一个 Data URL, 或者使用 HTMLCanvasElement.toBlob 来得到一个 blob 并将其以 FormData上传到服务器
避免得到的图片是空白或者黑色的, 因为 canvas元素的大小限制,你需要将 maxWidth 和 maxHeight 属性设置为有限的数字. 此外,出于同样的原因,你应该限制最大缩放比例(在zoom事件中)
cropper.getCroppedCanvas(); |
setAspectRatio(aspectRatio)
- aspectRatio:
- Type:
Number - 需要一个正数
- Type:
修改裁剪框的宽高比。
setDragMode([mode])
- mode (optional):
- Type:
String - Default:
'none' - Options:
'none','crop','move'
- Type:
修改拖拽模式。
提示: 你可以通过双击裁剪器来切换crop和move模式
事件
ready
当目标图片已加载完成,且裁剪器实例准备好操作时,触发此事件
let cropper; |
cropstart
event.detail.originalEvent:
- Type:
Event - Options:
pointerdown,touchstart, andmousedown
- Type:
event.detail.action:
- Type:
String - Options:
'crop': 创建一个新的裁剪框触发'move': 移动图片容器触发'zoom': 通过触摸放大或缩小图片容器触发'e': 裁剪框的右边框触发'w': 裁剪框的左边框触发's': 裁剪框的下边框触发'n': 裁剪框的上边框触发'se': 裁剪框的右下角触发'sw': 裁剪框的左下角触发'ne': 裁剪框的右上角触发'nw': 裁剪框的左上角触发'all': 移动裁剪框整体
- Type:
当图片容器或裁剪框开始发生改变的时候触发
image.addEventListener('cropstart', (event) => { |
cropmove
event.detail.originalEvent:
- Type:
Event - Options:
pointermove,touchmove, andmousemove.
- Type:
event.detail.action: 与”cropstart”一致.
当图片容器或裁剪框正在进行改变的时候触发
cropend
event.detail.originalEvent:
- Type:
Event - Options:
pointerup,pointercancel,touchend,touchcancel, andmouseup.
- Type:
event.detail.action: 与”cropstart”一致.
当图片容器或裁剪框结束改变的时候触发。
crop
- event.detail.x
- event.detail.y
- event.detail.width
- event.detail.height
- event.detail.rotate
- event.detail.scaleX
- event.detail.scaleY
关于这些属性,请查看
getData方法.
当图片容器或裁剪框更改时触发
Notes:
- 当
autoCrop属性 被设置为true时,crop事件将在ready事件之前被触发. - 当设置了
data属性时, 另一个crop事件将在ready事件之前被触发.
zoom
event.detail.originalEvent:
- Type:
Event - Options:
wheel,pointermove,touchmove, andmousemove.
- Type:
event.detail.oldRatio:
- Type:
Number - 图片容器之前的比例
- Type:
event.detail.ratio:
- Type:
Number - 图片容器现在(之后)的比例 (
canvasData.width / canvasData.naturalWidth)
- Type:
当此案件器实例开始放大或缩小图片容器时,触发此事件
image.addEventListener('zoom', (event) => { |
无冲突
如果必须使用具有相同命名空间的另一个裁剪器,只需要调用Cropper.noConflict静态方法即可恢复
<script src="other-cropper.js"></script> |
支持的浏览器
- Chrome (latest)
- Firefox (latest)
- Safari (latest)
- Opera (latest)
- Edge (latest)
- Internet Explorer 9+
相关项目
- angular-cropperjs by @matheusdavidson
- ember-cropperjs by @danielthall
- iron-cropper by @safetychanger
- react-cropper by @roadmanfong
- vue-cropperjs by @Agontuk